Discover how building your online marketplace with React JavaScript can boost front-end performance (and streamline platform development and maintenance).
Regular readers of the CobbleWeb blog will be familiar with our obsession with putting users of marketplace platforms first. Holistically, that means serving users’ needs as expediently and efficiently as possible.
Marketplace platforms that load slowly in users’ browsers, or on-page features that lag, will contribute to customer churn and high cart abandonment rates. Not only because of modern consumer impatience, but also because speed is a factor in trust. Additionally, Google will hate you and your SEO efforts will suffer.
It is therefore crucial to select the most suitable technology with which to build your marketplace platform. In front-end terms that means using a UI framework that is lightweight and loads almost instantaneously. Especially important when taking into account the vast amount of assets, such as images, style sheets and functionalities, that most marketplaces have to serve to users.
React has proven itself as one of the best performing front-end technologies since its inception. This post will explore why and how you should include it in your marketplace development plan.
What is React?
The short answer is that React is an open-source front-end JavaScript library for building component-based user interfaces.
Let’s unpack that for clarity:
Open-source
React is free to use for commercial purposes under the MIT software license. It gives developers permission to reuse, copy, modify, merge, publish, and distribute the original code. Fun fact: it was first developed at and is still maintained by Facebook.
Front-end
Technologies that are used to develop user-facing interfaces such as web pages. They help developers create the structure, layout, style and interactive features of websites and mobile apps.
JavaScript
A programming language used to build dynamic web pages and non-browser applications such as mobile apps. Dynamic refers to its ability to update content, handle user inputs and animate images, as opposed to the static HTML used for page structures. If it moves or changes it’s probably JavaScript!
Libraries vs frameworks
Software libraries are sets of reusable functions that make development quicker. Examples of JavaScript libraries are jQuery for event handling (e.g. form submission) or React for user interfaces.
Frameworks are supporting structures for your code; in other words, the architecture of your application. Bootstrap is one of the most well-known CSS frameworks. Examples of JavaScript frameworks include Angular for dynamic web and mobile development.
The key difference between them is the flow of control. With libraries, developers are in control of the flow – they decide when and where to make a call to a specific component in the library. On the other hand, frameworks control the flow by calling your code within its parameters. Thus libraries are less restrictive and more flexible.
Let’s use boat building as an analogy. A blueprint for manually building a sailboat is similar to a framework. It gives you a set of instructions that you have to implement in a specific way to build your sailboat. If you want to use factory machines to mass-produce motorboats, you will need a different blueprint.
If however, you just want to add a mast, you only require a single schematic that fits in with the rest of your sailboat. In the same way, you can call a specific component (aka function) of a software library from anywhere within your application architecture.
Component-based
Components are independent and reusable JavaScript functions that produce on-page elements like menus and search bars. Here’s an example of a React component that renders a ‘like button’ on an HTML page:
'use strict';
const e = React.createElement;
class LikeButton extends React.Component {
constructor(props) {
super(props);
this.state = { liked: false };
}
render() {
if (this.state.liked) {
return 'You liked this.';
}
return e(
'button',
{ onClick: () => this.setState({ liked: true }) },
'Like'
);
}
}
const domContainer = document.querySelector('#like_button_container');
ReactDOM.render(e(LikeButton), domContainer);User interfaces
Interactive browser applications such as web pages and non-browser applications like mobile apps. In other words, the parts of your platform (layout, style, content, features) that your users can see and interact with.
The advantages of React for your marketplace front-end
Speed is at the top of the list of React advantages. Not only in serving web applications but also in developing them.
Performance
Web pages are served faster by making changes in a virtual DOM (the data-tree that makes up the structure, style, and content of a page) instead of re-rendering the whole page in the user browser every time a change is made. This is how it works:
React creates a virtual snapshot of the DOM in the browser memory. When changes are made to a web page, React creates a new virtual snapshot and compares (reconciles) it with the prior version. The React library then only updates the components that changed without having to regenerate the whole page. This means a much smaller portion of the codebase (CSS stylesheets etc) has to be processed on the server, resulting in a major performance boost.
There are a number of ways in which React makes life easier for developers – which means a faster, more efficient development process.
Modularity
React doesn’t dictate a specific architecture as it is solely focused on the view layer. It is possible though to incorporate it into a Model-View-Controller (MVC) architecture comprising three separate layers: Model contains the backend data logic, View is the front-end user interface, and the Controller layer manages how data is displayed. This allows multiple developers to work on the front-end and backend simultaneously, which expedites the development process substantially.
The ability to combine reusable UI components means that complex features can be developed much faster. This includes marketplace features such as admin dashboards, shopping carts, site navigation, and product pages.
Easy learning curve
Developers can use JSX (JavaScript XML) to create React components. Since JSX follows the widely familiar HTML syntax, developers can get up and running quicker.
const myelement = <h1>I Love JSX!</h1>;
ReactDOM.render(myelement, document.getElementById('root'));Maintainability
React simplifies debugging and code updates due to its component structure and declarative nature – updates and re-renders only affect components when data changes. Developers can thus make changes to individual components without affecting the others.
Extensibility
React’s widespread usage has given rise to a huge number of React add-on libraries and feature templates. In addition, its component-based nature makes it easier to build custom user interfaces for unique marketplace scenarios. In short, it can cater for almost any use case.
Flexibility
As a library of independent components that can be called anywhere within your application architecture, React offers more flexibility to cater for custom user flows or make rapid changes to existing elements.
Compatibility
One of the reasons why React is so popular is its compatibility with most backend frameworks. It can be combined with Python, PHP, Ruby, Java or JavaScript based backend technologies.
Affordability
There are some financial advantages as well. Since its source code is open source it can be modified and used for commercial purposes without paying any licencing fees. Faster development times also mean lower development costs.
Popularity
As of 2020, React is the second most used web framework or library in the world. Its popularity has seen the growth of a large support community, which makes solving challenging problems easier.
Mobile friendly
React is compatible with mobile app development on iOS and Android via its React Native mobile application framework. Since React code can be shared between platforms, React Native makes it easier to simultaneously develop iOS and Android apps.
Access to device platform APIs means that features like phone cameras or user location can be used. Another big advantage of using a common technology and a single codebase across platforms is that it is easier to maintain.
Challenges with React
For those with a basic knowledge of web technologies like HTML, CSS and JavaScript it may seem at this point that implementing React as part of a DIY marketplace project shouldn’t be too difficult. That would be a mistake though; the above mentioned are simply the basics.
Combining various components to create complex marketplace features and linking them with your platform’s backend and database requires an experienced development team. Facebook, for example, uses more than 50,000 React components in its social media platform.
Scalability
The front end of your marketplace should be able to handle a growing number of users and interactions as your platform grows. The freedom that React provides can be a double-edged sword. Just jumbling components together without a proper architecture can seriously damage your platform’s scalability. Disorganised files can also hamper debugging.
One solution is to use a state-management library like Redux with React. It helps you manage changes in your applications via an observable data structure. This makes it easier to track data sharing across components.
For optimal results it is best to partner with marketplace development specialists who will ensure that your front-end architecture is designed for scalability.
Setting up and managing a React production environment for your marketplace front-end
To use React in production, you will need to set up a tech stack that takes care of creating, maintaining, and deploying your application. You will need testing tools, like Jest or Enzyme, a backend server environment such as Node.js, a backend application framework like Express.js, a front-end framework like Nex.jst, and network request tools like Axios or Fetch.
There are some shortcuts, like using a React starter kit (aka boilerplate) with a production-ready tech stack. However, you will still need to know how to execute your business logic via the correct combination of React components and what to do if your particular user flow is not catered for.
SEO issues
Search engines have to follow a more complex process to index web pages built with JavaScript than with standard HTML pages. Just one error in the JavaScript code can prevent indexing of a page.
More importantly, client side rendering (in the user’s browser), as used by React, doesn’t serve complete HTML files (with all that SEO goodness) to search engines. The workaround is to add Next.js for server-side rendering of full HTML files that are indexable.
Successful platforms that use React
Some of the world’s largest digital platforms use React. That includes streaming platforms like Netflix, peer-to-peer marketplaces like Airbnb, social media platforms like Instagram, media platforms like the New York Times, and communication platforms like WhatsApp.
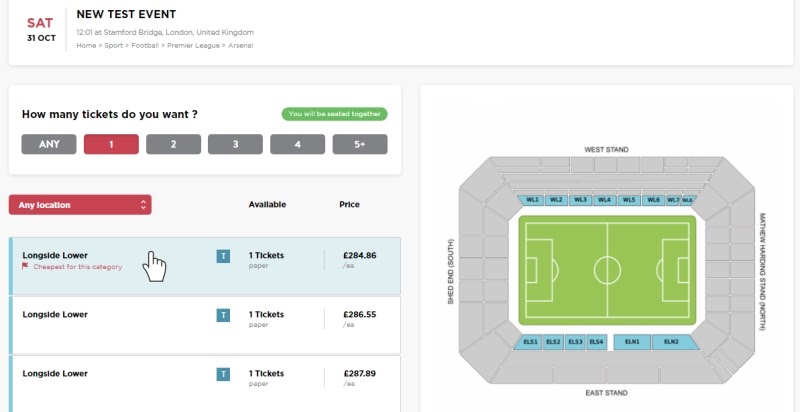
Ticketing marketplace, FanPass, is a good example of a marketplace platform that used React to outshine its competitors. Not only does it load lightning fast – an important consideration for someone buying tickets to an event that is selling out – but React components were used to build innovative interactive features that add lots of extra value to the user experience.
One such feature is a hover effect that highlights different sections on the stadium map when a user hovers over one of the ticket listings. When a user selects a particular ticket listing, the exact seat is highlighted on the stadium map with a thumbnail view from the seat.

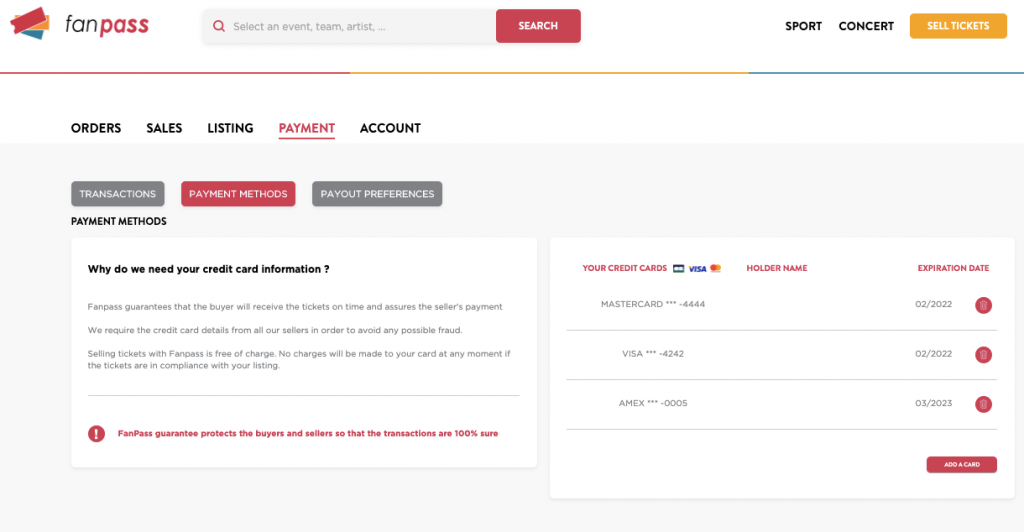
React components were also used to build a detailed seller dashboard through which sellers can track sales, manage their payout preferences and select payment methods.

The end result? £50,000 sales per day within the first year.
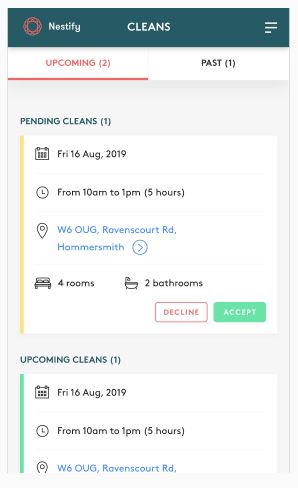
Nestify, a UK-based property management platform, created a mobile app with React that connects freelance cleaners with Airbnb properties. It allows them to sign up, select properties and signal availability. This user-friendly mini-marketplace for cleaners has resulted in better efficiencies for landlords and more flexible job opportunities for cleaners. The platform and application have so far contributed to a 30% increase in landlord revenue.
Despite some tricky aspects, React can, in the right hands, be a powerful way to drive both marketplace front-end and development performance. CobbleWeb has an outstanding track record of building high-growth marketplaces with React. Get in touch to learn how we can do the same for your marketplace concept.