Who uses this technology?

General usage
GraphQL can improve API performance in a number of ways:
It supports faster response times by reducing the number of API endpoints needed for each user request. Data can thus be retrieved from multiple resources with a single request.
Performance is also boosted by the ability to specify the exact structure of data returned by the server. Users receive only what they need, which eliminates over-fetching or under-fetching of data.
GraphQL also simplifies data management and speeds up application development. This is largely due to its flexibility. It can be added to existing APIs without having to create new versions, developers only have to update a single GraphQL query instead of integrating multiple API endpoints, and it is not limited to a specific database or resource.
These traits make GraphQL ideal for real-time applications like instant chat, applications that rely on multiple data resources, and mobile applications.
Popularity
Originally developed in 2012, GraphQL is another Facebook gift to the open-source community. Today the GraphQL community is supported by the GraphQL Foundation, which counts heavyweight companies like PayPal, Shopify, IBM, Amazon and Airbnb among its members.
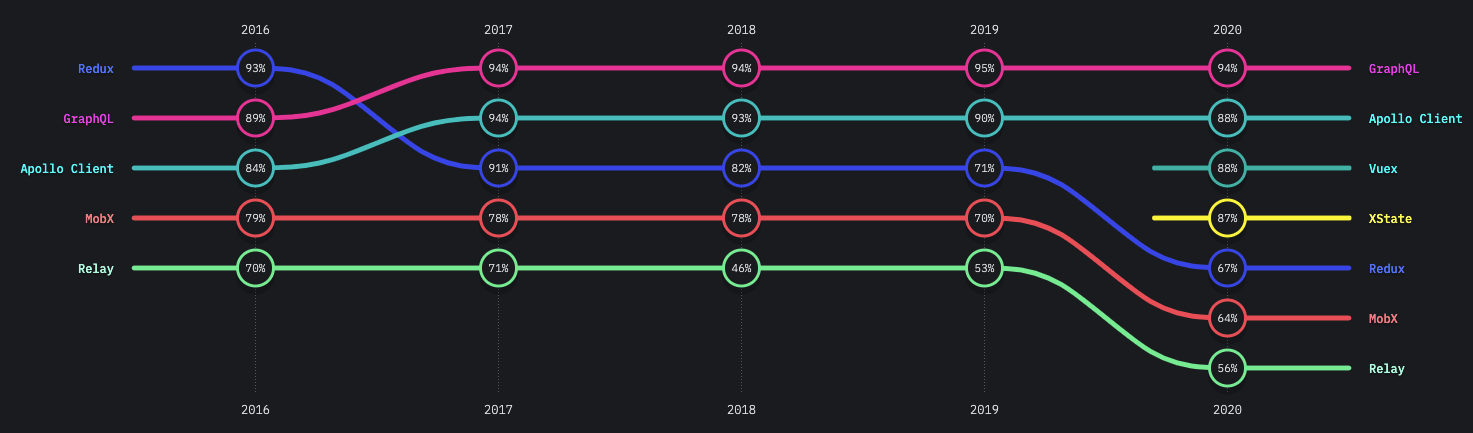
GraphQL and tools built for it, like Apollo Client have experienced explosive growth over the past five years: developers have voted them their most popular data layer technologies.
 Source: Stateofjs
Source: Stateofjs
Marketplace benefits
Marketplace features like shopping carts can have multiple interdependent API endpoints (e.g. checkout API, user API & product API) that have to be called at the same time. This can create performance issues. Since GraphQL queries can follow the links between endpoints, it only uses one request to get all the necessary data. That makes it a great solution to speed up your marketplace application, even on slow mobile networks, which is excellent for conversion rates.
Another common marketplace example is product listings. Instead of fetching all the information about each product, which will slow down the page, GraphQL allows you to only fetch relevant details such as the product name, short description and price.
Art marketplace, Artsy, uses GraphQL to be more consistent with the way data is fetched across their apps and to improve page speed. The latter was made possible due to (1) a reduced payload since only the data required are fetched and (2) the combining of multiple data fetches into a single request.
Yelp implemented GraphQL to make life easier for third-party developers that want to use relational data in their apps. Now they only need to configure one request to the Yelp database.
We're here to help!
Would you like to know more about the suitability of a particular technology for your marketplace? Get in touch for a free audit and recommendations.