Who uses this technology?
General benefits
Next.js provides built-in server-side rendering support. This prepares page content on the server instead of the client (browser), which reduces the flickering of first-time page loads caused by client-side rendering.
It also improves SEO by automatically prerendering React content on the server so search engines can index what users see – the full HTML files. Otherwise React would render content in the client browser which would mean search engines would crawl empty HTML files.
React can use server side rendering, but that requires a much more time-consuming setup process. Instead, repeat page loads are handled by React in the client browser for increased speed.
Next.js uses file-based routing in place of React’s code-based routing. This removes the need for an additional React Router that allows single page applications to change screen content for different URLs without sending additional requests to the server.
It offers a full stack framework for React. This simplifies adding backend code (e.g. server files, databases, APIs) to a React project.
Popularity
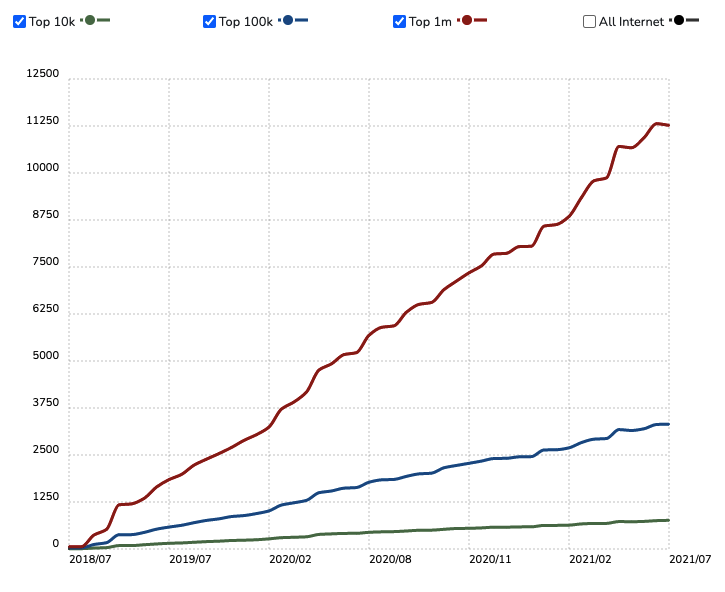
Despite its first release happening fairly recently in 2016, Next.js has shown rapid growth among the world’s top web applications.
 Source: Builtwith
Source: Builtwith
Marketplace benefits
Most marketplaces rely on organic search as a key driver of traffic. CobbleWeb has used Next.js successfully to improve the SEO of several marketplace projects.
Images are notorious for slowing down applications, especially on product marketplaces. It can be time consuming and difficult to optimise thousands of user generated images though. Fortunately, Next.js offers us a great solution:
Its built-in image component lazy loads images, enforces image dimensions, makes images responsive, preloads selected images (for the initial images on the user’s screen), while automatic image optimisation uses new light-weight image formats like WebP and generates smaller image sizes for mobile devices.
Next.js has also increased our productivity. Automatic universal rendering (first on the server and then in the client’s browser) means our development teams can simply focus on building outstanding user interfaces without worrying where and when components are rendered.
We're here to help!
Would you like to know more about the suitability of a particular technology for your marketplace? Get in touch for a free audit and recommendations.